- 並列ビルド上限: 同時に1ビルドまで
- ビルド回数の上限: 1カ月に500ビルドまで
- サイト数: 無制限
- リクエスト数: 無制限
- Bandwidth: 無制限

目次
Cloudflare Pages
Build fast sites. In record time. Cloudflare Pages is a JAMstack platform for frontend developers to collaborate and deploy websites.
つい先日から Beta として利用可能になったので Hugo プロジェクト (このサイト) をデプロイしてみた。
2021-04-13: 一般公開された Cloudflare Pages is now Generally Available
公式ドキュメント
現状では更新が追いついていないように見える。
Deploy your dynamic frontend applications using Cloudflare Pages! Pages are super fast, always up-to-date, and deployed directly from your GitHub account.
料金
が無料で利用可能。個人利用なら十分。 Netlify など他のホスティングサービスの無料枠と比べても格安の部類に入る。
例えば Netlify だと認証周りは有料だが Cloudflare Pages なら Cloudflare Access が無料で利用可能な点は注目すべきところのように感じる。
デプロイ方法
GitHub リポジトリを連携させ、ビルドコマンドとビルド出力ディレクトリを指定するだけで簡単。
- ビルドコマンド: e.g.
hugo --minify - ビルド出力ディレクトリ: e.g.
public
フレームワークプリセットが用意されているのでその中から選択することもできる。
例えば Hugo を選択すると上記の設定から --minify を抜いたものがセットされる。
Production 環境
デフォルトブランチのコミットは Production 環境としてデプロイされる。
このサイトの場合 https://peaceiris.pages.dev
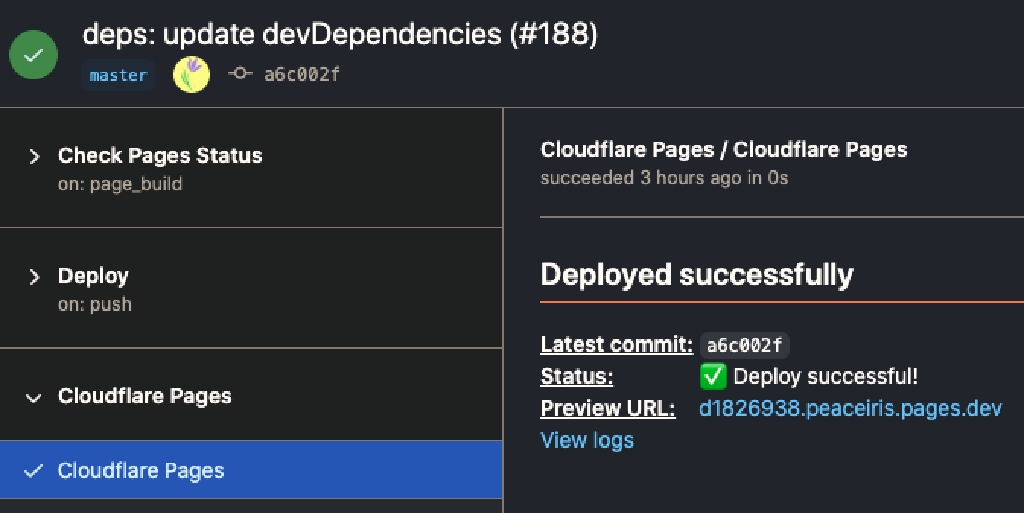
コミットごとに https://d1826938.peaceiris.pages.dev/ のような URL が発行され、
https://peaceiris.pages.dev は最新のコミットを反映する。
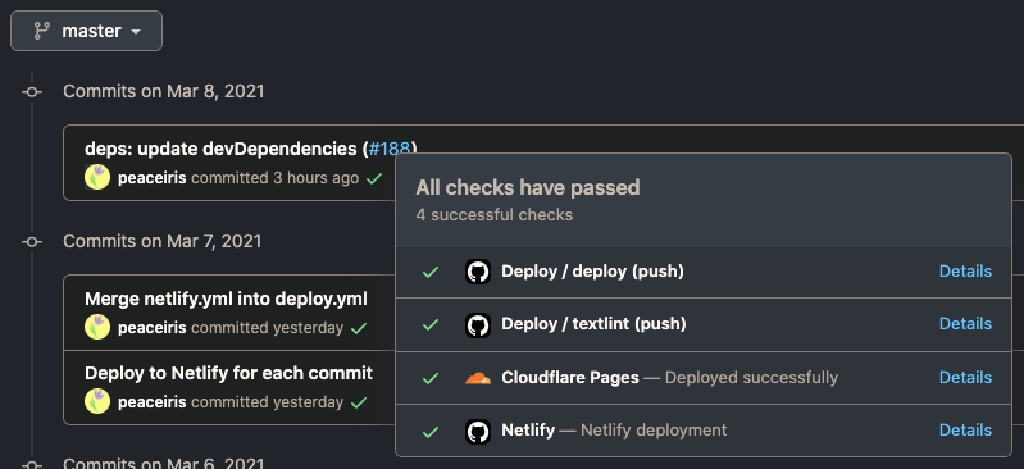
以下のようにコミットステータスでビルド・デプロイ状況を確認可能。


カスタムドメイン
もちろん割り当て可能。
Preview 環境
現状ではすべてのデフォルトブランチ以外のコミットは Preview 環境としてデプロイされる。
例えばこのサイトの場合 https://d38132a7.peaceiris.pages.dev/ のような URL がコミットごとに発行される。
特定ブランチを指定してデプロイを有効・無効にしたりする機能は今のところ実装されていない。
x-robots-tag: noindex
Netlify などと同様に Preview 環境の HTTP ヘッダーには x-robots-tag: noindex が付与されるので、
(検索エンジン側が正しくこれに従っていれば) 検索エンジンにインデックスされることはない。
$ curl -I https://d38132a7.peaceiris.pages.dev/
HTTP/2 200
date: Mon, 08 Mar 2021 09:18:57 GMT
content-type: text/html; charset=utf-8
set-cookie: __cfduid=d265510bd98b1afab2c88fe9efde784c81615195137; expires=Wed, 07-Apr-21 09:18:57 GMT; path=/; domain=.peaceiris.pages.dev; HttpOnly; SameSite=Lax; Secure
cache-control: public, max-age=0, must-revalidate
etag: 798682abae81fd58d85674ba317d22c1
cf-cache-status: MISS
x-robots-tag: noindex
x-server: Cloudflare Pages
cf-request-id: 08b2bafdeb0000f8b71fbbd000000001
expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"
report-to: {"group":"cf-nel","endpoints":[{"url":"https:\/\/a.nel.cloudflare.com\/report?s=5YcM8m8ngR9bZlgvUfCmEhbHtkqkU15LUDIudB9yYd1q5zvCqXylq1RrtZ%2Bkna7EFg%2Fl5XgYeeRwh8L4MGNQ4YuM9gz5vnw0wVwJ%2B6ySLViu1SwSMbWb0VFZmD2G"}],"max_age":604800}
nel: {"max_age":604800,"report_to":"cf-nel"}
server: cloudflare
cf-ray: 62cafaa97c13f8b7-NRT
alt-svc: h3-27=":443"; ma=86400, h3-28=":443"; ma=86400, h3-29=":443"; ma=86400
認証
Preview 環境でも Access ポリシーを Cloudflare Access で管理できるようになるらしい。
2021-03-08 現在はまだ利用できない。
2021-04-13: GA アナウンスとともに利用可能となった。
Pull Request Comment
Netlify Deploy Preview と同じようにその Pull Request で最新の Preview URL をコメントに書いてくれる。

Hugo Version
Hugo は extended version がインストールされる。
現在のデフォルトバージョンは 0.54 で大分古いが HUGO_VERSION でバージョン指定が可能。

ただ現状では管理画面から設定するしか方法がないので更新が面倒。
netlify.toml, amplify.yml みたいに設定をファイルで管理できるようになると嬉しい。
Hugo Modules
Cloudflare Pages のビルド環境にはデフォルトで go 1.14.4 がインストールされているため、 Hugo Modules が利用可能。
環境変数 GO_VERSION で指定バージョンの Go をインストールすることも可能で、
Go の他に Elixir, Erlang, Java, Node.js, PHP, Python, Ruby などのプログラミング言語がプリインストールされている。
make, ImageMagick, jq, OptiPNG, Pipenv などのツールも利用可能。
Cloudflare Pages’ build environment has broad support for a variety of languages, such as Ruby, Node.js, Python, PHP, and Go (and many more).
If you need to use a specific version of a language, e.g. Node.js or Ruby, you can specify it by providing an associated environment variable in your build configuration, or setting the relevant file in your source code.
Build configuration - Language support and tools | Cloudflare Pages docs
デプロイ完了までにかかる時間
環境の初期化でだいたい平均2分40秒- Go Modules がキャッシュされないので毎回ダウンロードに30~40秒ほど要している
GitHub Actions なら25秒で完了できるビルドに合計3分半の時間が掛かっている。
将来的に改善されていくはず。
CLI でディレクトリをデプロイできるようにしてビルド環境を選べるようになるでも嬉しい。
追記 2021-03-11: 環境の初期化が改善されて30~40秒ほどで完了するようになったため、 Hugo Modules を利用しないのであればビルド完了までの時間は他のホスティングサービスと比べても遜色ないはず。
追記 2022-03-08: Fast Builds と呼ばれる機能を設定から有効にできるようになり、デプロイ完了までに要する時間が5分から1分半に短縮された。 Cloudflare Pages Fast Builds - Open Beta - Developers / Cloudflare Pages - Cloudflare Community
具体的には、
- ビルド環境を初期化しています: 2分半から1秒に短縮
- アプリケーションをビルドしています: 2分半から1分20秒に短縮
_redirects でリダイレクト管理
2021-04-13 追記: 以下のようにして _redirects ファイルでリダイレクトの管理が可能
/home / 301
/contact-me /contact 301
/blog https://www.ghost.org 301
Rollbacks and API Access
2021-06-29 追記: ロールバック機能と API Access が提供開始。
まとめ
Netlify や AWS Amplify Console と並ぶホスティングサービスに成長しそうでとても楽しみ。